Avances de Prototipo (Mauricio Ahumada) - Diseño de Niveles, Diseño Sonoro




21/07/2023
El desarrollo de Checkers Attacks ha sido difícil, nuestros limitados conocimientos de programación a la fecha han hecho que no hayamos podido avanzar mucho con el tema del movimiento.
Sin embargo, he construido el diseño de los tres niveles y el menú principal mientras se soluciona el script de movimiento. El juego está finalmente armado en estructura. Procedo a detallarlo y explicar cada cosa que hecho para el desarrollo de este prototipo.
Menú Principal:
Diseñe el Menú Principal queriendo cubrir las cosas más esenciales. El Menú Principal contiene:
- Un botón para Jugar, el cual inicia el juego desde el Nivel 1.
- Un botón de Como Jugar, el cual despliega otros botones que contienen instrucciones sobre el juego.
- Un botón de Selección de Niveles, el cual despliega otros botones para que el jugador pueda decidir si jugar el Nivel 1, Nivel 2 o Nivel 3.
- Un botón de Salir, que sirve para cerrar el juego.
Como diseño de arte pusimos de fondo una pintura de Mark Rothko, esto se repite en todas los niveles pero con diferentes obras de arte.
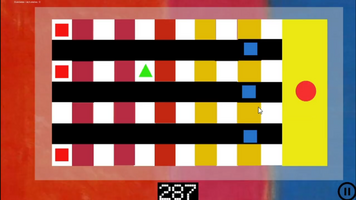
Nivel 1:
El Nivel 1 muestra el tablero de 11x6 con tres fichas azules, una verde y tres rojas. Un contador de tiempo de 300 segundos. Y un botón de despliegue del menú de Pausa.
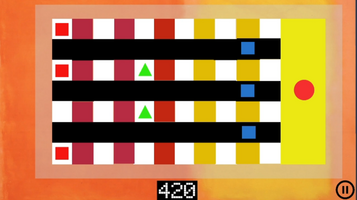
Nivel 2:
El Nivel 2 muestra el tablero de 11x6 con tres fichas azules, dos verdes y tres rojas. Un contador de tiempo de 420 segundos. Y un botón de despliegue del menú de Pausa.
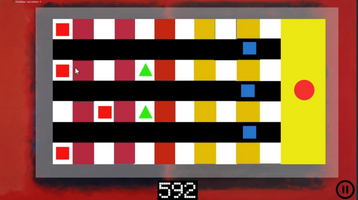
Nivel 3:
El Nivel 3 muestra el tablero de 11x6 con tres fichas azules, dos verdes y cuatro rojas. Un contador de tiempo de 600 segundos. Y un botón de despliegue del menú de Pausa.Recomiendo revisar en detalle video subido al drive del equipo llamado "Checkers Attack (Video Presentación del Prototipo). En donde se explica a profundidad todo lo mencionado en este post.
Checkers Attack
More posts
- Creación de menú de pausaJul 07, 2023
- Integración de menú de pausa a prototipo del juegoJul 07, 2023
Leave a comment
Log in with itch.io to leave a comment.